
在上一篇文章中,我們探討了 GraphQL 的核心設計哲學。
今天,我們將延續這趟旅程,進一步解析 GraphQL 的核心元件:客戶端 (Client)、伺服器 (Server),以及幫助我們更有效地實現 GraphQL 的一系列工具。透過本文,我們將對 GraphQL 的整體架構和生態有更完整的認識。
Web Developer 對於 Client & Server 這兩個名詞一定不陌生,而在 GraphQL 的生態系中,這兩者的角色尤為重要。
我們多次提及,GraphQL 的核心目的是使資料交換更為靈活、精確,而 GraphQL 中的客戶端和伺服器也圍繞著資料定義角色與功能。
角色:客戶端在 GraphQL 中,扮演的是資料的「請求者」。
功能:
角色:伺服器是 GraphQL 架構中的「回應者」。
功能:
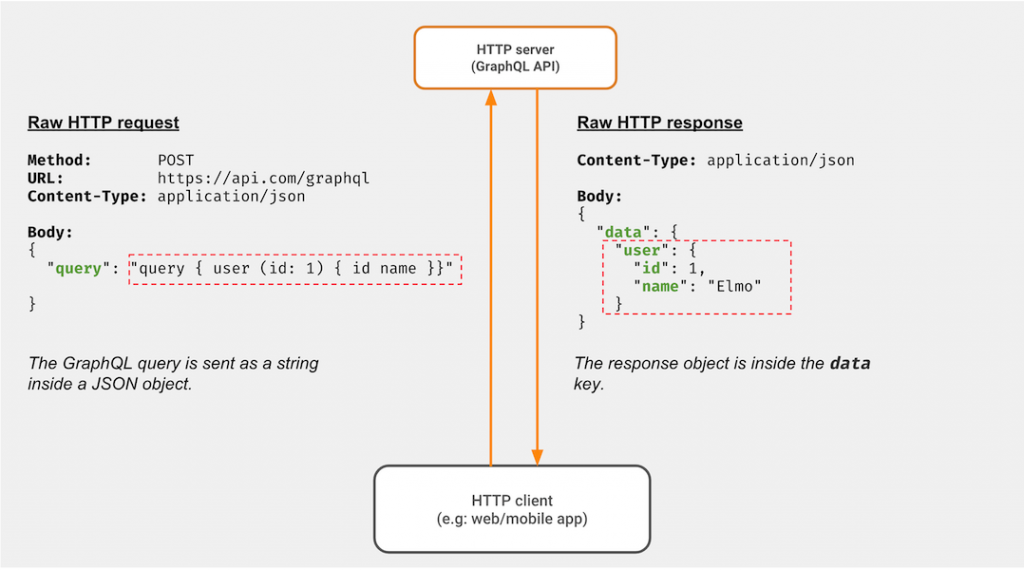
下圖是 GraphQL 的 client-server flow 示意圖
image from What is GraphQL? | GraphQL Tutorial | HASURA
POST 請求傳送至 GraphQL 伺服器。在 client-server flow 示意圖中,左側紅色虛線框所顯示的即為 GraphQL 查詢語法。
這種語法的結構雖然與 JSON 相似,但它並不是真正的 JSON。當客戶端透過 POST 請求將 GraphQL 查詢發送至伺服器時,此查詢是以「字串」形式傳送。
伺服器收到 JSON 物件後,會解析其中的查詢字串,依照 GraphQL 的語法和 Schema 規範,進行查詢的驗證和處理。
當你想要透過 GraphQL 客戶端發送查詢時,可以參考以下簡單的範例:
// 設設定 GraphQL 客戶端,並指定對應的 endpoint
const client = new Client("https://myapi.com/graphql");
// 將你的查詢作為字串發送
client.query(`
query {
user {
id
name
}
}`);
事實上,只要掌握了 GraphQL 運作的原理,你甚至可以使用簡單的 JavaScript fetch API 來呼叫 GraphQL API,對於簡單的應用場景,甚至並不需要一個專業的 GraphQL 客戶端。
在 GraphQL 的生態系裡,擁有眾多的工具,這些工具涵蓋了從客戶端到伺服器的各種需求。不僅如此,還有專門用於除錯、監控、文件產生、以及靜態查詢分析的工具。考量到工具眾多,以下只精選部分介紹:
這是一款網頁版的交互式開發工具,讓開發者能夠輕鬆地在瀏覽器中執行 GraphQL 查詢。
由 GraphQL 官方團隊開發的開源工具,它也是一款網頁版的交互式開發工具,特別設計用來在瀏覽器中執行 GraphQL 查詢。其功能和 GraphQL Playground 相似,包括提供查詢文檔探索和自動完成功能。
這是 Apollo 團隊為其 Apollo Client 所開發的 Chrome 擴充工具。除了能夠查看存放於 Apollo Client 快取的資料,也支援執行 GraphQL 的查詢和變更,並觀察真實發出的網路請求。
起初,Postman 是設計來測試 REST API 的工具,但隨著時間進展,它也加入了對 GraphQL 的支持,使其成為一款更加多元、全面的 API 測試工具。
專為視覺化 GraphQL API 結構而設計的工具。只需輸入你的 GraphQL 模式,便能使用這工具以互動的形式,探索整個 API 的結構。
本文深入探索了 GraphQL 的核心元件,特別是客戶端和伺服器在資料交換中的重要角色和功能。同時,雖然 GraphQL 查詢語法與 JSON 相似,但其實是以字串形式進行交互的。除此之外,文章也列舉了數款實用的 GraphQL 工具,幫助開發者更有效地實施和管理查詢。
明天,我們將介紹 Apollo,這是一個與 GraphQL 緊密相關的強大工具。而在此基礎上,我們後續將進入重點 - 深入探討如何結合 Vue 和 Apollo,帶給大家更多的實戰技巧與心得。
(謎之音:明明是 Vue.js 系列文,但到現在還沒怎麼提到 Vue)
